1つ前にアップしている記事・
OceanWPで見出しデザインの設定をする【Elementor不使用】の冒頭を見やすくしていきます。
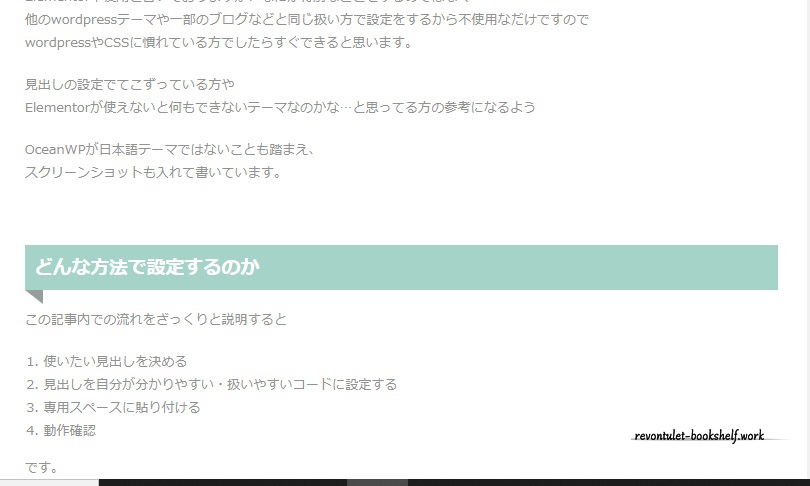
記事のほうは、すでに見やすくしておりますので
修正前の状態の画像を載せます。

じっくり見たい方は、画像をクリック(タップ)していただければ大きくできますが
この画像からでも分かる人は分かるかも…?
なんかこう、もうちょっととっつきやすく・読みやすくできそうな気がしたんですよね。
具体的には
リストとかボックスとか言われているあの、四角で囲んでるあれ。
あれで手順のあたり囲んだらもっと見やすい気がしたんですよ。
私が使いたいのは、箇条書きにしている部分+それを囲んでいる箱なので
リストに該当するようですが
wordpressの機能ですでに作っていたリストに対してリストをCSSで設定してもうまくいかなかったので、
すでに作ってあるリストの、外側を囲むボックスを作ることになりました。
しかし、覚えたらElementorを使おうと考えている状態であれこれやりすぎると
Elementorを使った瞬間、目を背けたくなる見た目になってしまうかも…
と不安な気持ちが強いので
見出し同様、Elementorとケンカしないやり方で作りました。
- OceanWPを使いたいけどElementor分からないからレイアウトとかこだわれなさそうで怖い…諦めようかな…
- Elementorは勉強中だから、いずれ使い始めた時に大幅修正かけずに済む方法でやりたい
という方に向いている方法で
↑の囲み(これをボックスという。中身も込みならリスト)を作ります。
「リストで使うためにFontAwesomeの設定をしたいんだ」という方は、先にこの記事をどうぞ。
おおまかなやり方は見出しの時と同じです。
見出しはデザインが反映されているかどうかのチェックだけで充分でしたが
ボックスだと、前後の文章まで手を加えることになるので
デザイン面とは別の理由で、ちょっと作業が増えます。
どんな手順でやっていくのか
- 使いたいデザインを決める
- コードを書き変える
- 【外観】の【CSSコード】に書く
- 記事内で呼び出す
- デザインと文章の確認
です。
見出しと違い、文章の確認を手順の中に入れていますが
すでに形を作り終えた記事に入れるからこれを手順として入れております。
記事をこれから作るよ!って場合なら必要のない部分ですし
最初からボックスを使う前提で記事を書いていた場合は
軽く見る程度で十分かと思います。
1.使いたいデザインを決める
参考にしたのはサルワカさんです。
【CSS】おしゃれなボックスデザイン(囲み枠)のサンプル30
ちょっと目立つ、追加で何かをインストールとかしなくてよさそうな
二重線の枠を使ってみることにしました。
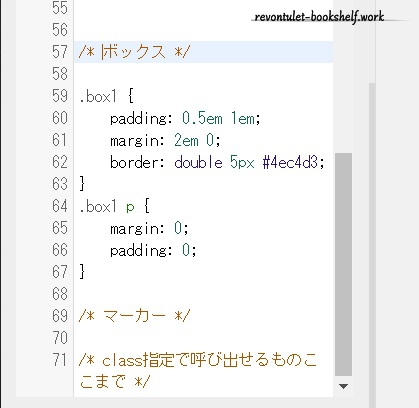
2. コードを書き変える
自分が扱いやすいように、呼び出すための名前を書き変えます。
これは初めて書くボックス用コードなので、box1としました。
3. 【外観】の【CSSコード】に書く

自分が管理・呼び出ししやすいように名前を変えたコードを貼り付けます。
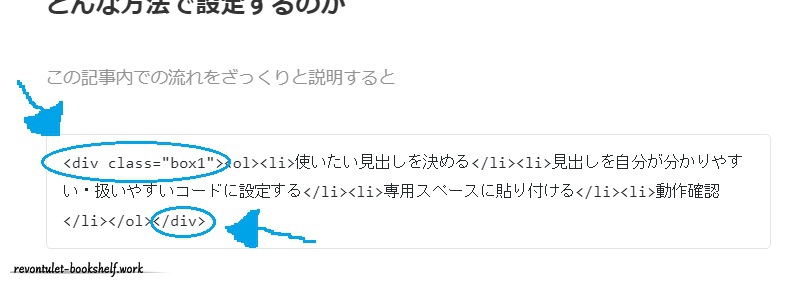
4. 記事内で呼び出す
記事内で呼び出すための指定方法は、div class=”box1″ 。
終わりには /div と入れます。
HTML判定されないために外して書きましたが、どちらも <>で囲うのを忘れずに。

画像のように書きます。
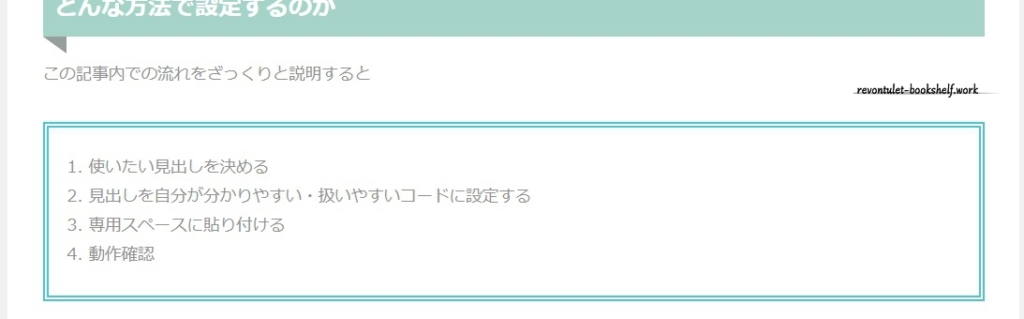
5. デザインと文章の確認
これで記事を更新(またはプレビュー)して、どうなったか見てみます。

四角い箱で囲むことができました!
終わりに
今回は、すでにWordpressで作ったリストを活かせるように
リストではなくボックスを使って箱を作り
ボックスリストと呼ばれるものと同じものになるよう仕上げました。
ボックスリストも使ってみたのですが
gutenbergだと、コードを入れて書いた後の編集が
旧エディターや無料ブログの編集画面よりもやりづらく感じて…
ボックスリストだと、中の数字のデザインもこだわれるものもあるので
試してみたい気持ちはものすごくありますが
もうちょっと技術を学んでから挑戦してみます。