当ブログでは、デモデザイン未使用でOceanWPを使っています。
OceanWPは、CSS・Elementorどちらでも様々なカスタマイズが可能で自由度が高い代わりに
デモを含めてなにもカスタマイズをしないと
とてつもなくシンプルすぎるデザインになります…。
シンプルなデザインが好きだから維持したいけれど、
少しくらいは華やかさとか色が欲しい!
と思ったので、どんなことを試したか書いていくことにしました。
この記事では、Elementor無し・CSS+記事内でのタグで見出しのデザインを設定する方法を書いています。
h2はこれ、h3はこれ…と見出しごとにデザインを固定するのではなく、
書いている内容に応じて、色やデザインを変えられるようにします。
Elementor不使用と書いておりますが、なにか特別なことをするのではなく
他のwordpressテーマや一部のブログなどと同じ扱い方で設定をするから不使用なだけですので
wordpressやCSSに慣れている方でしたらすぐできると思います。
見出しの設定でてこずっている方や
Elementorが使えないと何もできないテーマなのかな…
下手に何かしたらElementor使い始めた時に変なことになるんじゃないか…
と思ってる方の参考になるよう
OceanWPが日本語テーマではないことも踏まえ、
スクリーンショットも入れて書いています。
どんな方法で設定するのか
この記事内での流れをざっくりと説明すると
- 使いたい見出しを決める
- 見出しを自分が分かりやすい・扱いやすいコードに設定する
- 専用スペースに貼り付ける
- 動作確認
です。
さっきも書いたとおり、
他のwordpressテーマやfc2ブログの一部テンプレートで設定する際のやり方と同じですね。
1.使いたい見出しを決める
設定を始める前の準備として、まずはデザインを探します。
自分で作ることができないうちは、見出しデザインを利用可能としておられるサイトのものを使ってみます。
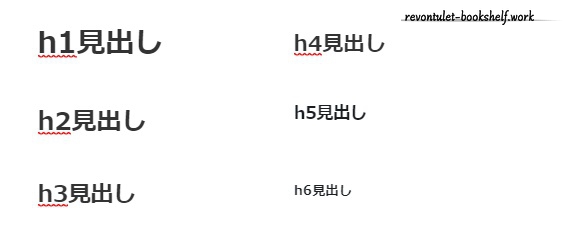
OceanWPだと、
デモを設定していない状態では
見出しはそれぞれこのように表示されます。

とてもシンプルで、このままだと扱いが難しいですが
だからこそclass指定やElementorで好きに設定できます。
この記事で利用したのはサルワカさんの見出しです。
サルワカ|CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選ストライプの下線と書いてあるものを使います。
2.見出しを自分が分かりやすい・扱いやすいコードに設定する
サルワカさんに書いてある通り、コピーして貼り付けますが
指定するclass名を、自分が管理しやすいように変更します。
これはストライプ柄で、この柄では初めて作る指定コードなので
h1と書かれているところをstripe1としました。
3.専用スペースに貼り付ける
class指定する際には、見出しに設定するのと少し書き方が変わるようなので
最初にピリオドをつけて
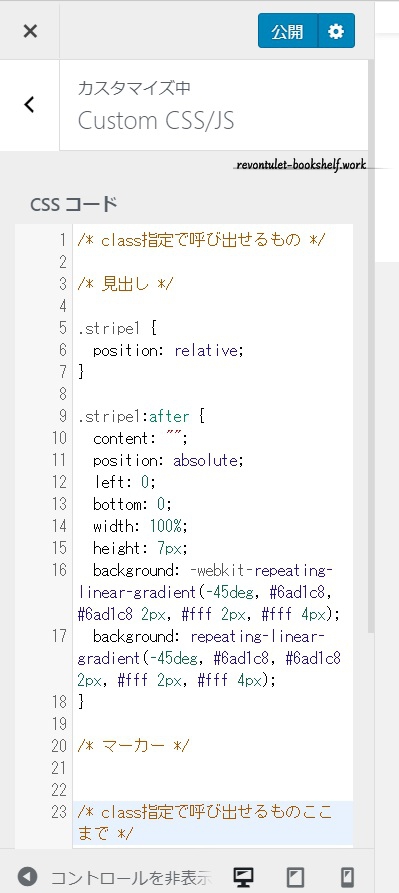
ダッシュボード左のメニューから
外観→カスタマイズ→Custom CSS/JSと移動したら出てくる
【 CSSコード 】と書かれているほうの入力スペースに貼り付けます。

これで【公開】を押し、
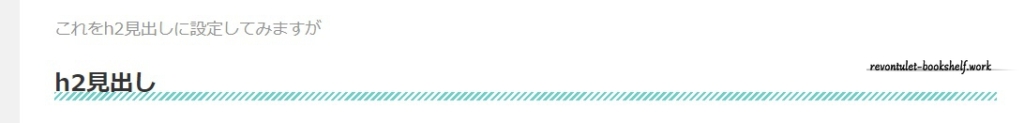
さっき書いたものを見てみると…

反映されました!
(画像であることを分かりやすくするため、文章を一部映しています)
4.動作確認
この記事で書いたコードを実際に記事内で使うと、
上のように反映されます。
冒頭で使った見出しがh2なのですが、
違うデザインなのにh2見出しとして表示できてますね。
終わりに
これはクラス指定で、classと書き込んで呼び出しているからできることで
ある記事ではh2、また別の記事ではh3
さらに別の記事では、hを設定せず目立たせるためだけに使う…
と使い分けできます。
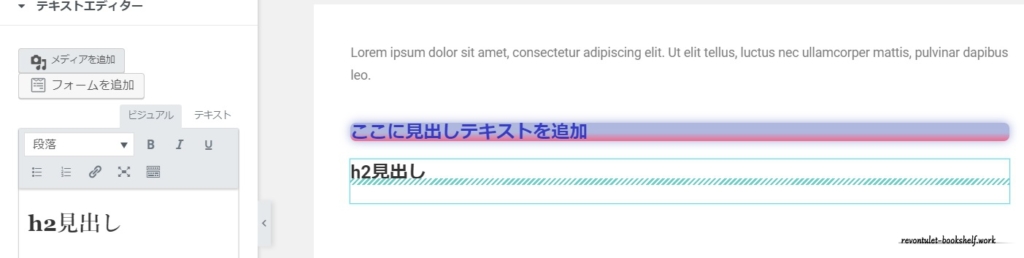
念のため、Elementorでも触ってみましたが

この画面からは分かりづらいかもしれませんが
同じ画面・同じページにh2見出しとして置いても
レイアウトがおかしくなるなどの干渉は見られなかったので
Elementorの使い方を覚えたから見出しをElementorで作ることにしよう!
と思い立っても、
それまでにclass指定で設定した見出しを全部変えなきゃいけない…
ということにはならなさそうです。
(もしなってしまったら、その時にどうしたかを書きますね)