この記事の前に、文字サイズを変えた記事を書いたのですが
その記事にアイキャッチ画像を設定したところ、なんかすごい大きさでトップページに出てきました。
そういうデザインなのかなと思い、他の記事にもアイキャッチを設定してみることにしたのですが
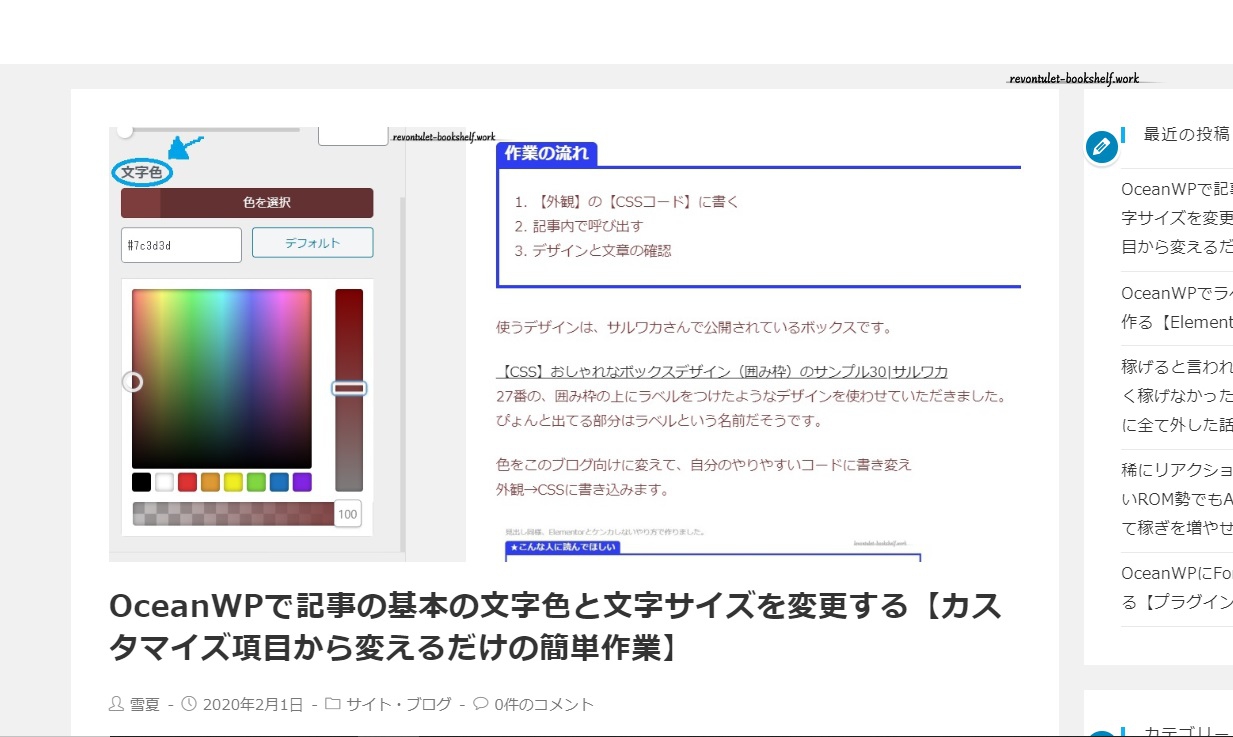
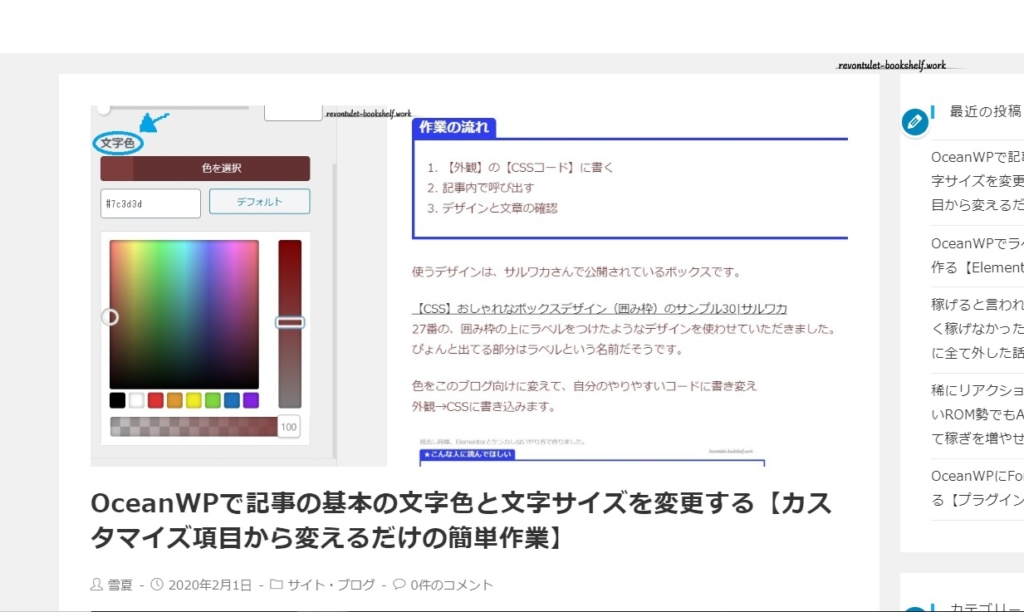
なんとさらにとんでもない大きさになった画像が…
こちらがその様子です。


実物よりも小さく表示されるカスタマイズ画面の、そこから該当部分と周辺だけ切り取って縮小表示させた画像でも伝わる気がするこの大きさ。
これではまた修正を終えるまで更新したくなくなってしまう…。
改善して数時間後でこれは嫌なので、即調整することにしました。
目次
OceanWPの記事一覧ページで画像のサイズがバラバラにならないように設定を変える
これもカスタマイズから触るだけでいいので、プラグインなどを使わずとても簡単にできます。
- 作業の手順
- 外観→カスタマイズ→ブログ→ブログ投稿リストと進む
- ブログスタイルを変更
- 選んだスタイルに応じて画像の位置などを変更する
- 動作確認
1.外観→カスタマイズ→ブログ→ブログ投稿リストと進む
ダッシュボードの左に出ているメニューから、この順番でクリックorタップしていきます。
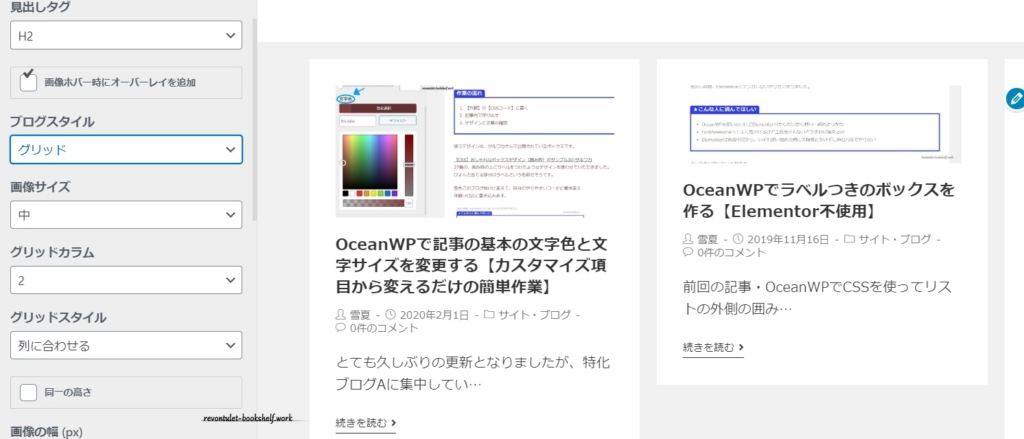
2.ブログスタイルを変更
大きな画像・グリッド・サムネイルの3種類から選びます。
特に触ってない状態では大きな画像となっておりましたので、この症状で困っている方はたぶん大きな画像に設定されているかと思います。
3.選んだスタイルに応じて画像の位置などを変更する
ここからは、スタイルに応じて出てくる項目が変わります。
大きな画像が出てくるのを防ぐための調整ですので、
グリッドとサムネイルの2つに絞って見てみます。
グリッドの場合

画像サイズ・グリッドカラム・グリッドスタイル・ 記事抜粋の長さ・ページ送りを調整できます。
このほか、タイトルなどの要素やカテゴリ名などメタ情報の表示させる・しないを選ぶこともできます。
ここまで設定してる理由であるアイキャッチをそもそも表示させないことも可能です。
グリッドスタイルをレンガ積みにすると、なにも考えてないこの状態ではひどい崩れ方をしたので
おしゃれにカスタマイズできる方向けのカスタマイズかと。

見た目を整える目的での調整なら、グリッドスタイルの下にある【同一の高さ】にチェックを入れるといいです。
画像のように高さが違うグリッドを、長いほうに合わせて自動で調整してくれます。
サムネイルの場合

画像の位置(左・右)・垂直位置(上・中央・下)・画像の幅・画像の高さを調整できます。
カテゴリやコメントなどの文字色・記事抜粋の長さ・ページ送りスタイルも変えられます。
垂直位置というのが聞き慣れない言葉ですが、
この画像を上寄り・中央・下寄りのどこで表示させるかどうかの調整です。
4.動作確認
カスタマイズ画面だけではなく、通常画面からも表示が戻ってるかどうか確認します。
終わりに
最初に1記事だけアイキャッチ設定した時には「そういうデザインなのかな?」と思いましたが
そうではないと気付いた時は焦りました…。
プラグインやCSSなど、難しいことをせずにカスタマイズのみで統一できてよかったです。
やり方を知って覚えるまでが大変ですが、1つ1つやっていけばどうにかなるうちは使ってみます。
何かした時には、またこうしてやり方をまとめますね。