導入しようとして調べたら日本語のページが出てこなかったので作ってみました。
見出しやリストのデザインを見ていると、
ちょっと凝ってておしゃれなものの一部は
【Font Awesome】
というなにかが必要だと出てきます。
私がオンラインで何か書き始めたのは、
違うキャリア同士で絵文字のやりとりができない時代なので
その頃の名残で、今でも記号と顔文字以外は避けていたのですが
どうやらこのFont Awesomeというのは
その当時の絵文字のような、機種依存の類ではなく
サイト自体に設定するものであり
サイトの持ち主がちゃんと設定していれば、文字化けすることはないようで。
それなら怖がらずに設定してみようかな…と思い調べたら、
前述したようにこのテーマ向けの説明がなかったので
『こんな作業をした』という備忘録も兼ねて、
プラグインを使わずにOceanWPで設定した手順を書いておくことにしました。
プラグインを使うととても楽だというのは知っていますが…
あまりプラグインを入れすぎるとサイトの表示が遅くなるから
できるだけ避けたいので
テーマのCSSに書き込む方法でやっていきます。
OceanWPにFontAwesomeを導入する
3の動作確認がちょっと不安ですが、
まずは設定をしていきます。
- FontAwesomeに会員登録する
- OceanWPのheader.phpに書き込む
- 動作確認
会員登録自体は、解説されているサイトが多いので難しくありませんでした。
設定の手順含め、私が参考にしたのはこちらです↓
Font Awesomeを設定する手順だけでなく、会員登録のことも別記事で説明しておられて
とても分かりやすかったです。
1. Font Awesomeに会員登録する
上のサイトに載っていた通りの手順で登録します。
やったことは全く同じなので、ここでは詳しく書かず
Font AwesomeのURLのみ載せますね。
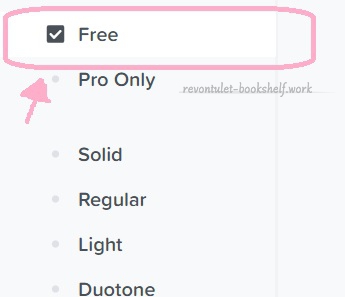
無料と有料、2種類のプランがありますが
私は無料を選びました。
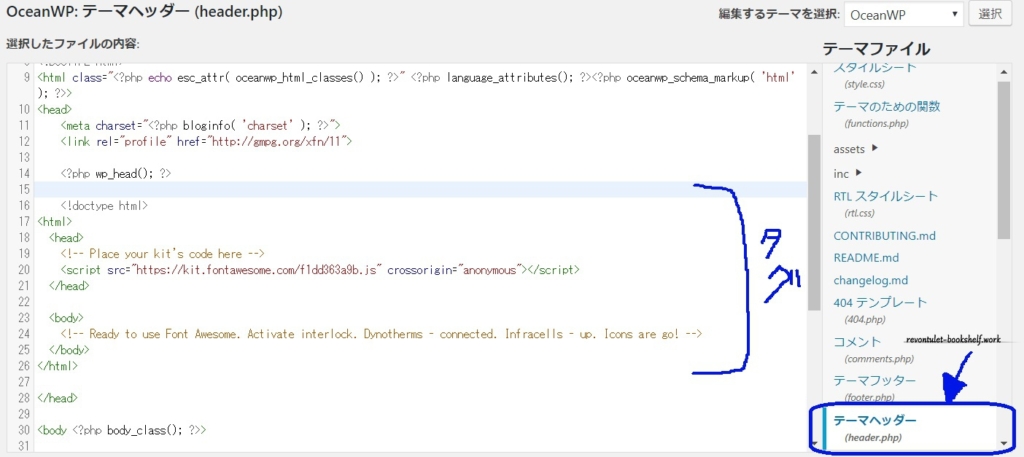
2.OceanWPのheader.phpに書き込む
CSSの設定はテーマエディターではなく外観のコードに書くのがOceanWPですが、
Font Awesomeはheader.phpでも反映されておりました。
OceanWPは子テーマでカスタマイズしておりますが、
私が使っている子テーマにはheader.phpが無いので
親テーマに書き加えます。

子テーマに header.phpがあるのでしたら、
テーマのアップデート時に消える心配が無いよう
子テーマ側に書くのがよいかと。
3.動作確認
見出しなどに使うための導入ですが、
そもそも表示されるのかを確認するため
普通にアイコンを表示させてみます。
にアクセスして、使いたいアイコンを探します。
無料版だと、使えるアイコンが有料版よりは少ないので

左側の【Free】を選んで、
無料版でも使えるもののみ表示に切り替えると探しやすくなります。
それでも1000種類超えと非常に多いので
他の項目も選んだり、単語で検索するなどの方法で
表示させるアイコンを絞って探すほうが楽だと思いました。
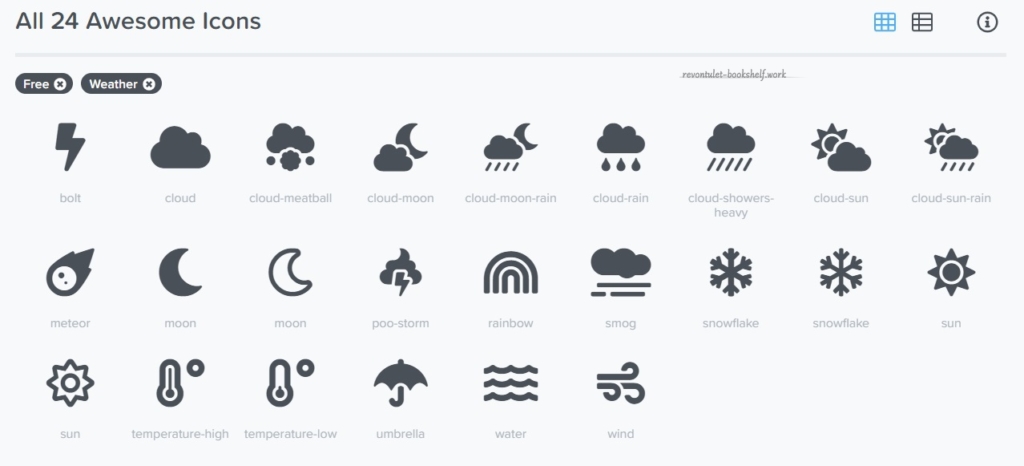
例えば、【Free】の【Weather】(天気)で絞り込みをかけると

24個まで絞り込めます。
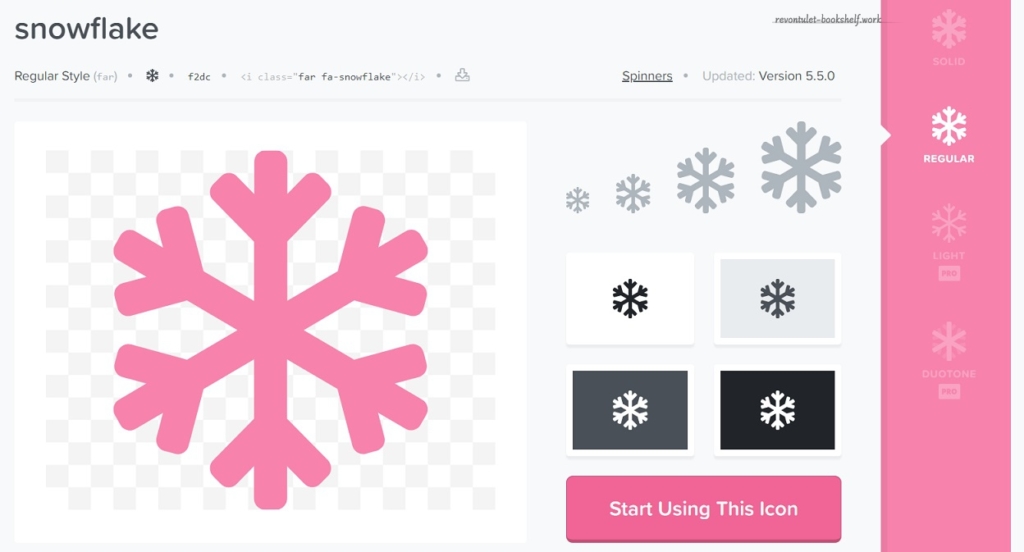
この中からsnowflakeを選んでみると、

同じ名前の他のアイコンも右側に表示されつつ
このアイコンの大きい版が出て、細かいところも確認できます。
右下のボタンを押すと、
貼り付けるためのコードが出てくるので
これを使いたい部分に貼り付けます。

まずはちゃんと動くかどうかを見たいので
大きさの調整などはせず、カスタムHTMLブロックに切り替えてから貼り
ブロックの並べ替えをして
プレビューから表示されてるかどうかを見てみると…
ビジュアル編集に切り替えると、編集画面からは真っ白にしか見えませんが
プレビューで見ると表示されています。
これで動作確認も終了です!
終わりに
これで『Font Awesomeが必要』と書いてある
おしゃれな見出しやリストが設定できるようになりました。
私には
『OceanWP導入でプラグインをいくつか入れているから、あんまりプラグインを増やしたくない』
という理由があるので、プラグインは使わずテーマに書き込む方法を選びましたが
プラグインを導入する場合だと、
テーマを変えたあとやアップデートのあとでも再びコードを入れる手間が省けるので
使う人自身の好みで導入方法を決めるのがいいかと思います。