前回の記事・OceanWPでCSSを使ってリストの外側の囲み(デザイン)を作る【Elementor不使用】では
wordpressで作ったリストを囲む箱、ボックスを作りました。
作ってみたら、ぴょんと上に説明が出てる箱も作ってみたくなったので
同じ要領で作ってみました。
設定方法
手順は全く同じですが、
前の記事を開いて確認するのは面倒だと思うのでここにも書きますね。
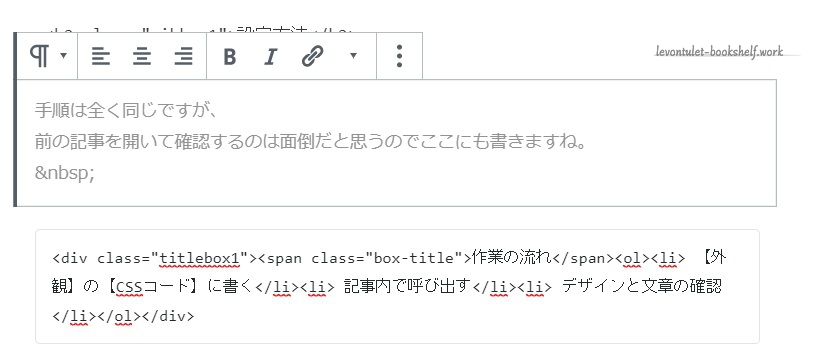
- 【外観】の【CSSコード】に書く
- 記事内で呼び出す
- デザインと文章の確認
使うデザインは、サルワカさんで公開されているボックスです。
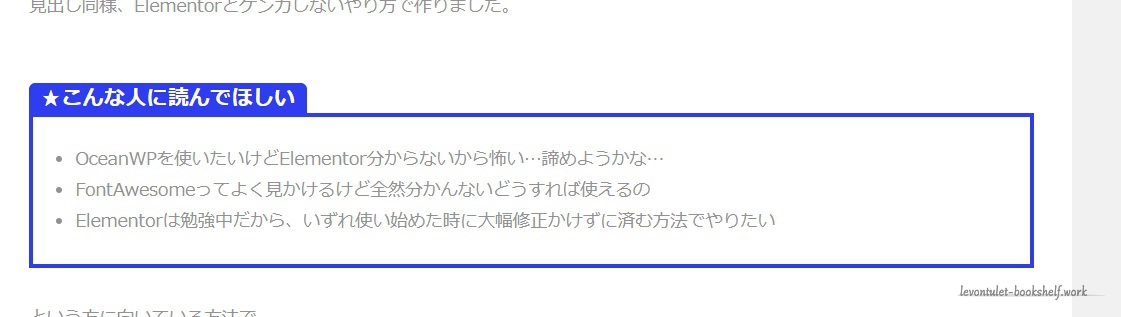
【CSS】おしゃれなボックスデザイン(囲み枠)のサンプル30|サルワカ27番の、囲み枠の上にラベルをつけたようなデザインを使わせていただきました。
ぴょんと出てる部分はラベルという名前だそうです。
色をこのブログ向けに変えて、自分のやりやすいコードに書き変え
外観→CSSに書き込みます。

これだと、
囲んでる箱の上のラベル部分が上の文章と近くて少々見づらいですね…。
ちょっと行間作りましょう。

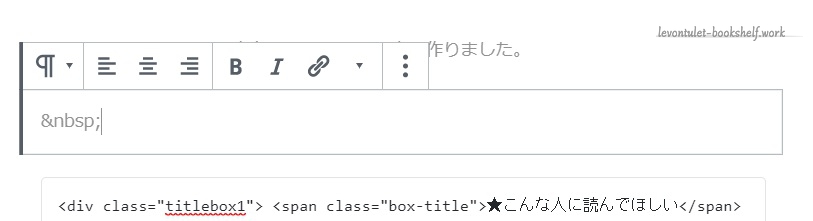
普通に何度も改行しても無かったこと扱いされるので、
という、
特殊な形で半角スペースを入れて行間を作りました。

専用に段落を作ってそこに書いたので、
ちょっとスペースが空きすぎな気がしなくもないですが…。
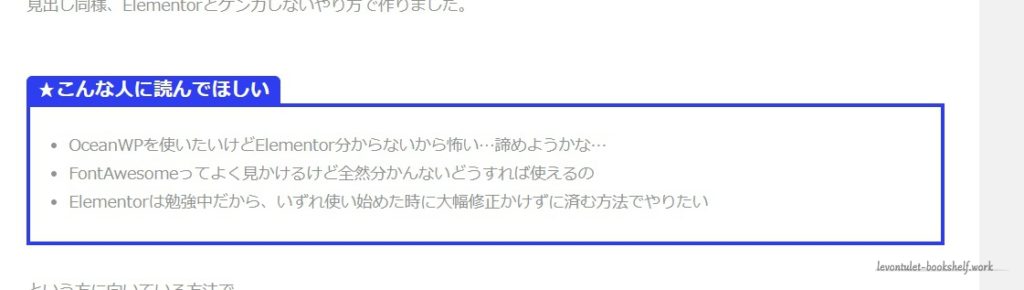
このページ内で、手順を説明しているところの上が狭く感じたので
前の段落内に

先ほどのやり方で半角スペースを挿入して、見やすく整えました。
私の目的では、この書き方で特に問題ありませんが
状況次第ではこれが正しくない場合もあります。
特殊な書き方を使って半角スペースを入れることに関しては、こちらのサイトが詳しくて勉強になりましたので
『正しい使い分けはどんな風?』『もっと詳しく使い方を知りたいんじゃー』って方はぜひ。
設定完了後
これで設定と動作確認は完了です!
…が
前に作ったボックスと比べると
こっちのほうが、手順の説明に向いていそう…
というわけで、入れ替えました。

こっちのほうが、文章の修正量が違うので
設定後の調整が楽でした。
見出しと箱の間は、段落を作って半角スペースを入れています。
この2種類を作っておけば、
とりあえずの形作りはやりやすくなります。
実際なりました。こまめにプレビュー出して確認しながら書く時の負担が軽くなりました。
コードで呼び出す際ですが…
spanで呼び出すと、リストで作った中身の左側が箱にめり込んでしまう現象に遭遇しました。
div class~で指定すると崩れにくかったので、
めり込んでしまう場合はspanではなくdivを使ってみてください。