以前ここで使っていたけれど違うテーマに変更したOceanWP、
ここのサブドメインに移した特化ブログで再び使用しておりますが
やはり各種設定で行き詰まったので、
ひとつずつどうやったかを書き残しておきます。
今回困ったのは、Google Analyticsの設定中です。
これをheader.phpに書き込んだ際に、絶対テーマアップデートの前後に書き加えたコードを移すようメモを書いたのですが

こんな有様になってしまいまして…。
(横に長すぎるので短く表示しています。クリックで拡大可能)
メモ書きだけが非表示になればいいのかなと思えたので、いくつか試した末に成功したものだけ書いておきます。
OceanWPでテーマ内にメモ書きをする
メモ書きの際に使われるのは、通常は【/* */】というコードです。
これでうまく書けなかったので
【<? ?>】を追加しました。
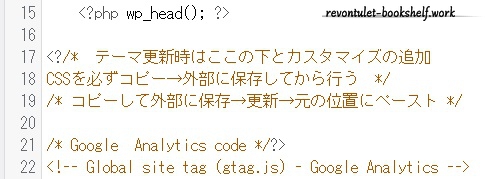
【<?/* ここにメモ書きしたいことを書く(改行も可能) */?>】

<と?は、タグを貼り付けたい場所より上の
OceanWP側の記述を見てつけてみました。
下に見えるGoogle Analyticsのコードの書き方も真似してみたのですが、なぜかメモ書きには適用されませんでした…。
エディターでは、メモ書き扱いになる文字と同じ色に見えますが
これで本当に消えるのだろうか…。
更新をかけてからブログを見てみたら、

メモ書きは消えており、白くなっておりました。
ここは真っ白にしていたところ。正常な表示に戻ったといってもよさそうです。
メモはできたけど心配な方へ
これが正しいやり方だとは思えませんが、現状これのみがメモ書きを表に出さず消せています。
OceanWP内でも、他のテーマファイル…例えばstyle.cssでは通常のコードで書けたのですが
header.phpではできなかったのでこうするしかありませんでした。
あんまり変なコードの書き方するのは嫌だな、とか
一度書いたら二度と見ない…など思われましたら
google analyticsを設定するためのプラグインを利用するほうがいいかと思います。
また、これを設定するために調べている最中に気付いたのですが
OceanWPのテーマを公式が配布していますので、それを使うのも1つの手です。
親テーマ1つのみでやっていると、なおさら設定やカスタマイズすることを避けてしまいがちなので
子テーマを利用して、自分が分かりやすいようにやっていくほうが楽しくできるかと。
私のようにテーマアプデに備えてのメモ書きをしたかったのでしたら、子テーマを使えば気にする頻度がぐっと下がりますね。
header.phpは子テーマの中には無いので、そこは書き残しておいたほうがいいのですが…
子テーマ内にあるstyle.cssとfunctions.phpの2つに書き込みたいコードなら使うほうがいいです。
こちらを使い始める前に、必ず今の設定を保存したほうがいいです。
エクスポートは当然のこと、追加CSSやテーマに直に書き加えたものも全てです。
(これから始める方・一度消してから新しく設定していく予定の方は、必要なところのみでいいと思います)
OceanWP公式・サンプルの子テーマを配布しているページ
Sample Child Theme – Documentation