特化ブログBでポイントサイトのことを書いたのですが、
ポイントサイトから提供されている画像付きリンクを使ったら画像が表示されていませんでした。

こういうのは画像を提供している側の問題などで一時的に表示されないケースもあることから、しばらく様子を見ていましたが
数日経っても表示される様子がないため、こちら側の設定を変えてみたらすぐ表示されたので
その手順を書いておきます。
この現象が起きたところで使っているテーマはOceanWPですが、同じテーマを使っていなくても
- 画像とURLが一緒になっているHTMLコードを使っている(どんなのかは後述)
- リンクは繋がっているけど画像だけ出ない
- ページの中で出てない画像はそこだけ
- Jetpack(プラグイン)を使っている
に当てはまる場合は私と同じ状況かもしれないので
同じやり方で表示されるようになるかもです。
画像も出るタイプの埋め込みリンクで画像が出ない時の対処法
画像が出なかったのはどんなコードだったか
<a href="ポイントサイトのURL" target="_blank"><img src="ポイントサイトの画像のURL" width="画像の横幅" height="画像の縦幅" alt="ポイントサイトの名前" /></a>というつくりのHTMLです。
これをWordPressのカスタムHTMLブロックに貼り付けて使いました。
私が使っているポイントサイトはだいたいこんな形でバナー画像ありの紹介コードを出していて、どのサイトでも画像のダウンロードは不要。
ほとんどの場合【テキストをコピーして、貼り付けて使ってください】って書いてあり
WPであれば、カスタムHTMLブロックに貼り付けて使うことが多いです(埋め込みブロックで使おうとすると埋め込めないって言われる)
やり方
- STEP
左側の一覧からJetpackを選択
設定によっては左側じゃないかもしれませんが、だいたい左側です
- STEP
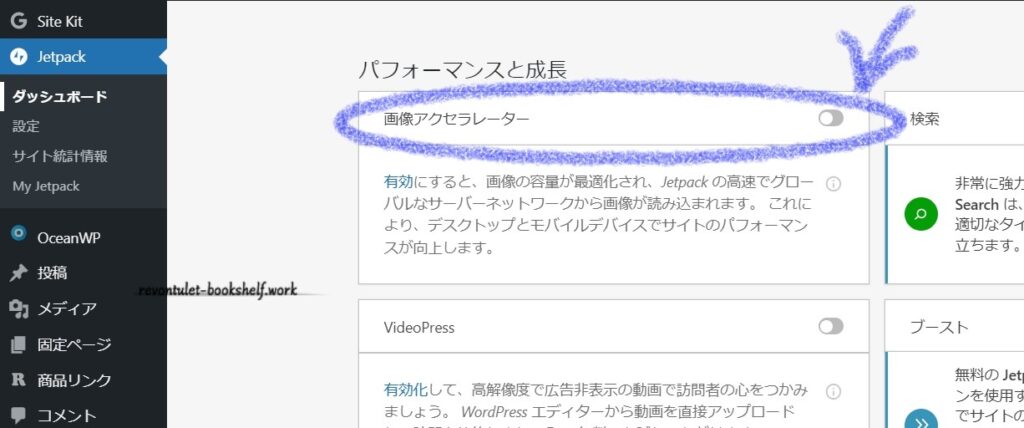
ダッシュボード→【画像アクセラレーター】をOFFにする
- STEP
動作確認
触るのはここです。

左側のメニューから
【ダッシュボード】→【パフォーマンスと成長】→【画像アクセラレーター】
Jetpackの項目を1つだけ触って、動作確認して直ってれば完了です。
【設定】→【パフォーマンス】→【パフォーマンスおよびスピード】と進んで出てくるここにもアクセラレーターとありますが、こっちではないです。

こっちはONになったままでも表示されました。
上の手順で変わらなかったら触ってみていいかな、ぐらいのとこです。大事なのは上の画像で出てる項目です。
あまりに簡単に改善したので不安になり、何度かON/OFFを繰り返しましたが
ON:バナー画像が表示されない・代わりのテキストが出てくる・リンクは繋がる
OFF:バナー画像が表示される・代わりのテキストは出ない・リンクは繋がる
といった具合で変わっており
アクセラレータをOFFにした時には全てのバナー画像が表示されていました。
Jetpackについている画像アクセラレーターというのはこんな機能です。
画像 CDN (旧称 Photon) は、画像の読み込みを加速する画像編集サービスです。つまり、WordPress.com サーバーで画像をホスティングすることで、自分のサーバーの負荷を軽減し、画像をより短時間で読み込んで読者に提供できるようにします。
https://ja.jetpack.com/support/site-accelerator/
詳しく知りたい方は引用元をお読みください。
サイトアクセラレーター (旧称 Photon) – Jetpack by WordPress.com
終わりに:画像アクセラレーターをOFFにしても表示速度はあまり変わらない
画像を早く表示する機能である画像アクセラレーターですが、ONでもOFFでもあんまり大きな差はありませんでした。
回線の強い・弱いなどによって変わってくるかと思いますが
同じ回線速度であれば、
ONにしてないと…と思うほどのなにかはありませんでした。
安心して変更していいみたいです。
格安スマホの回線でも見るのが辛くならないように高速化を重視していて、動作確認は格安スマホですることもあり
今回もその回線で大量の画像を読み込むページを開いてみましたが
読み込み速度はONの時と全く変わらなかったです。
他の機能やプラグインと噛み合ってたら、Jetpackの設定を変えるだけでは改善しないことがあるって見かけたので(画像を遅延読み込みするものとか…)
もしここに書いてあるやり方で直らなかったら、ここにたどり着いた検索ワードにプラスして
それらを足して調べ直してみたら
答えが見つかりやすいかと思います。