とても久しぶりの更新となりましたが、特化ブログAに集中していた以外にも理由があり…。
それはスマートフォンからこのブログを見た時、PCから見た時と違ってとても見づらく感じたことです。
特に文字が大変見づらくて、1画面の中で何か所も文字色を変えているところは目が滑ってしまったため
いくらなんでもPCで見た時と比べて印象が違いすぎる…二度と見たくない……
どこを触ったらこれを改善できるのか…?
と考え続けていたら、ここまで更新が途絶えてました。
これ以上放置するのもなと思い、プラグイン無しでできるところから調整してみることにして
まずは基本の文字色と文字サイズを変更しました。
たったこれだけのことで、スマホ・PCどちらもちょっと見やすくなったので
どこを触って設定を変えたのかを書きます。
目次
OceanWPで記事の基本の文字色と文字サイズを変更する
記事タイトルにも書いておりますが、本当にカスタマイズの項目を触るだけです。
以下の手順で進めていきます。
- 作業の流れ
- 外観→カスタマイズ→タイポグラフィ→全体 と進む
- 一番下にある『文字色』を選び、基本の文字色を調整する
- 『フォントサイズ』の数字を変えて、基本の文字サイズを調整する
- 動作確認
1.外観→カスタマイズ→タイポグラフィ→全体 と進む
ダッシュボードの左側に出ているメニューを、この順番で選択していきます。
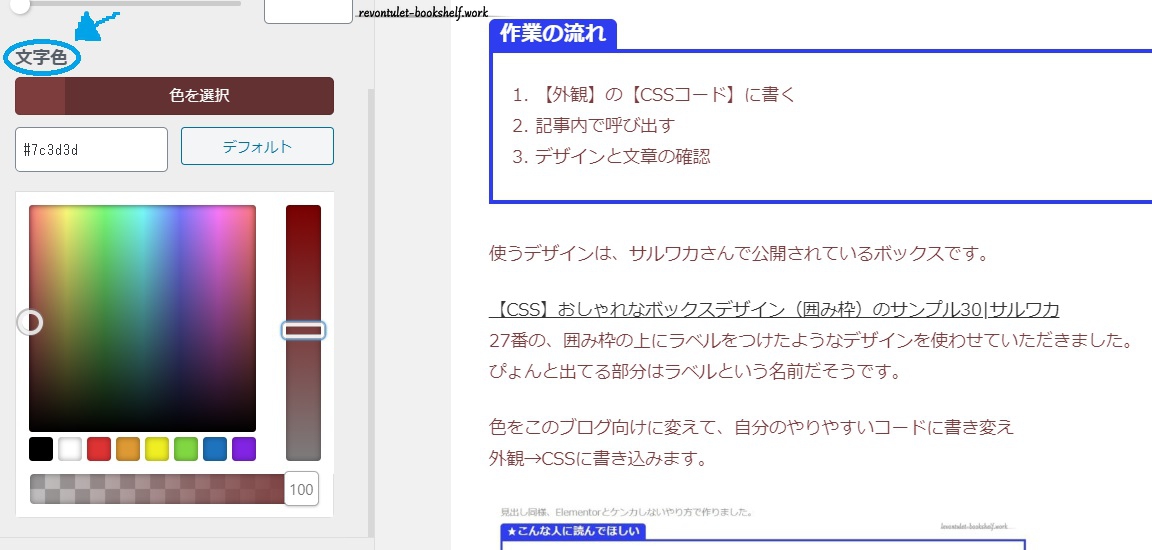
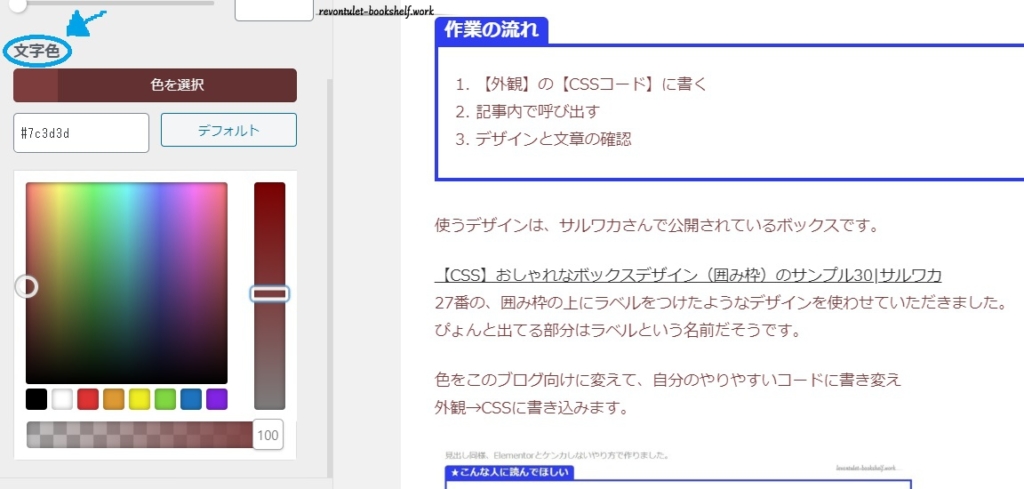
2.一番下にある『文字色』を選び、基本の文字色を調整する
色の調整をしない方は、この項目は飛ばしてください。
色調整の際は、ブログのTOPページよりは文字が多い記事を
特に文字色が気になる記事を開いての作業をおすすめします。

変更を試すと、公開を押して更新をかけずともプレビューとして見ることができるので
文字色の変化が分かりやすくて調整しやすいからです。
カスタマイズをしようとすると、隣に出てくる自分のサイト・ブログの
記事タイトルや続きを読むなどをクリックすると記事を開くことができます。
同じように、隣に出てくる画面を操作して固定ページを開くこともできます。
上の画像では、変えられる部分を分かりやすくするために赤系統の色にしておりますが
実際は灰色を黒寄りに変えました。

これで、PCはもちろんスマホから見た際でも
今までよりも目がチカチカしづらくなりました。
3.『フォントサイズ』の数字を変えて、基本の文字サイズを調整する
文字サイズの調整をしない方は、この項目は飛ばしてください。
これも、カスタマイズ画面の隣に記事を開いての調整がよいです。
記事の文字サイズが気になって調整をするのなら、確認しながら調整できて楽だからです。
デフォルトは14px。
ピクセルでの指定をされていますが、単位をemや%に変えることも可能です。
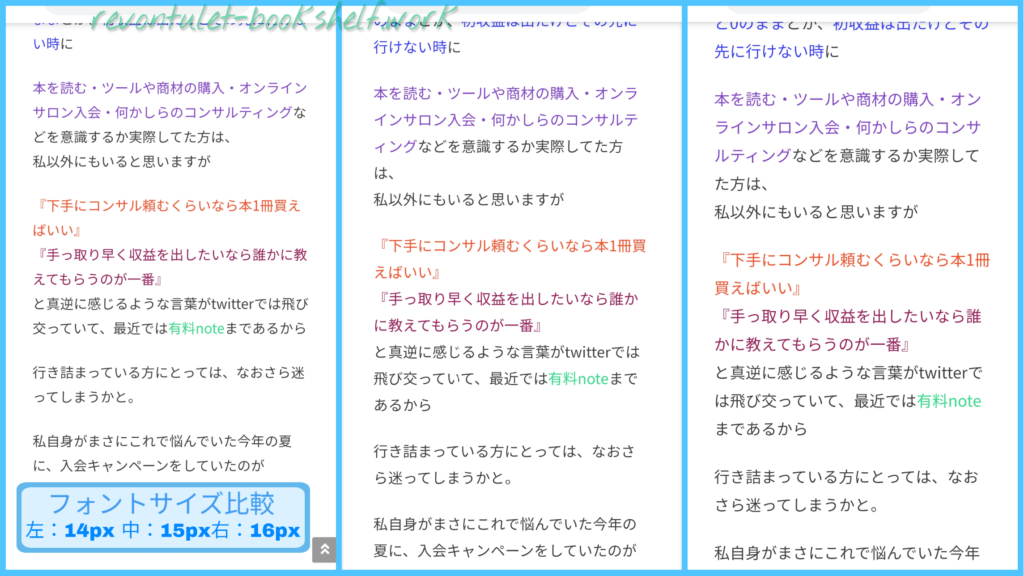
私は「小さくて見づらい」と感じての調整なので、15pxと16pxを比較してみます。

1画面の中に情報を詰めたいのなら、文字サイズは小さめのままでもいいのですが
見やすさを考えると、そこそこの大きさは欲しいなと思い
16pxにしました。
4.動作確認
文字サイズを変えている場合、これまでに記事内で変えていた文字サイズと同じになってしまい
違う意味で見づらくなってしまっている記事があるかと思います。
ただ見るだけじゃなく、そういった部分の確認のためにも
動作確認はしたほうがいいです。
コード置き換えができるプラグインもあるようですが、このブログのように記事数が少ない状態であれば
今後使う文字サイズを考えるためにも、自分で修正するのが一番いいかなと思います。
記事数が多い場合は圧倒的にプラグイン推奨です。
特化ブログAでそういったこまごました修正を50記事以上かけた時、1日だけで終わらず何日もかかってしまい
心底そういったプラグインを使えばよかったと後悔しました…。
終わりに
これで文字色と文字サイズの調整は終わりです。
まとめて変化を見たい方向けに、再度画像を持ってきますね。
一番最初は文字色調整の左側、最後の状態は文字サイズ調整の右側です。クリックorタップで拡大できます。


これは基本設定の部分ですので、本文中で細かく変えていきたい場合はまた違う設定になります。